Многие сталкиваются с проблемой, когда в посте блога надо написать HTML-код в виде текста. Чтобы, например, дать своим читателям код для баннера. (Как его написать, подробно рассказано у меня ТУТ). Но вместо этого редактор преобразует этот код в сам баннер. Так что же делать, чтобы код остался в тексте сообщения виден как HTML?
Для этого надо перевести специальные символы кода в их текстовые обозначения. Заменить все правые угловые скобочки < на < , левые угловые скобочки > на >
То есть, если вы хотите написать в тесте поста такой код (в этом примере я вставляю код для баннера):
<a href="адрес" target="_blank" title="заголовок"><img src="адрес_изображения" /></a>
То вам в режиме редактирования HTML-кода в своем посте надо вписать его в таком виде:
<a href="адрес" target="_blank" title="заголовок"><img src="адрес_изображения" /></a>
Кроме того, в некоторых редакторах не так отображаются кавычки, возможно еще какие-то символы. Поэтому чтобы не морочить голову с заменой, можно воспользоваться внешней программой, которая вам сама автоматически переведет нужный код в текстовые символы. На это уйдет ровно одна минута, гораздо быстрее, чем вы будете искать и заменять необходимые символы вручную.
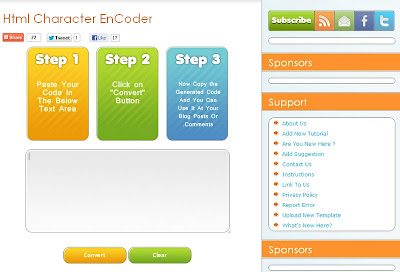
Конвертеров таких много, например, "Html Character EnCoder"
Заходите в нее, видите такие окошки:
Выполняете Шаг 1. Вставляете свой код в пустое окошко внизу
Шаг 2. Нажимаете кнопку "Convert". И в окошке получаете ваш код, переконвертированный в текст
Шаг 3. Копируете этот новый код и вставляете его в своем редакторе сообщений в режиме редактирования HTML.
Теперь, когда вы опубликуете свое сообщение, то код на странице будет виден именно в виде кода.
Еще один способ сделать это, воспользоваться текстовым полем.
Вот в такие строчки надо заключить ваш код для баннера. Это надо вставить в режиме редактирования HTML.
<textarea name="textarea" cols="50" rows="8" wrap="VIRTUAL">
код_баннера
</textarea>
Здесь cols - это ширина окошка, а rows - его высота (все в количестве символов).
В результате у вас в блоге появится вот такое окошко, с нужным кодом внутри.
P.S. У меня в редакторе блога никаких этих ухищрений делать не надо, он сам разбирается с переводом символов. Но уже несколько раз я получала вопросы о том, как это сделать от моих читателей, в том числе и тех, у кого блоги на платформе Блогспот.
Шаг 2. Нажимаете кнопку "Convert". И в окошке получаете ваш код, переконвертированный в текст
Шаг 3. Копируете этот новый код и вставляете его в своем редакторе сообщений в режиме редактирования HTML.
Теперь, когда вы опубликуете свое сообщение, то код на странице будет виден именно в виде кода.
Еще один способ сделать это, воспользоваться текстовым полем.
Вот в такие строчки надо заключить ваш код для баннера. Это надо вставить в режиме редактирования HTML.
<textarea name="textarea" cols="50" rows="8" wrap="VIRTUAL">
код_баннера
</textarea>
Здесь cols - это ширина окошка, а rows - его высота (все в количестве символов).
В результате у вас в блоге появится вот такое окошко, с нужным кодом внутри.
P.S. У меня в редакторе блога никаких этих ухищрений делать не надо, он сам разбирается с переводом символов. Но уже несколько раз я получала вопросы о том, как это сделать от моих читателей, в том числе и тех, у кого блоги на платформе Блогспот.



Спасибо огромное! Получается!
ОтветитьУдалитьЯ рада, что все получилось :)
УдалитьТаня, спасибо!!! Давно думала, как это люди баннеры делают?!
ОтветитьУдалитьСпасибо большое. Наконец, нашла то, что нужно.
ОтветитьУдалитьСпасибо! Очень выручила статья,
ОтветитьУдалитьРада, что была полезна :)
Удалить